SUBLIME TEXT CHEAT SHEET
Sublime Text 3 is the latest version of one of the most commonly used plain text editors by web developers, coders, and programmers. There are some shortcuts, You might know about them.
It’s available for Mac, Windows, and Linux, and free to download and use. You can use the keyboard only and make everyone surprise because using the keyboard only you can do everything in Sublime text.
Put a smile on your face because these shortcuts are only based on SUBLIME TEXT and similarly WINDOWS, LINUX, AND USEFUL SHORTCUTS TO OPERATE COMPUTER will be published very soon. It helps to write code and boost visibility.
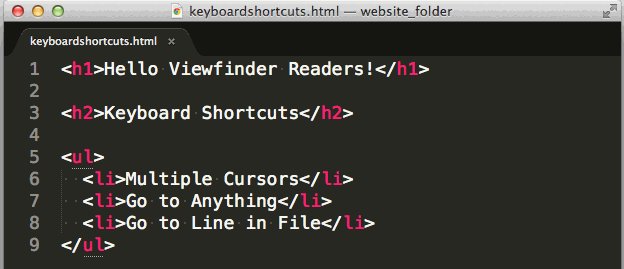
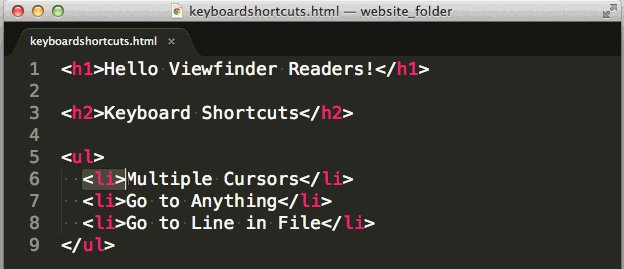
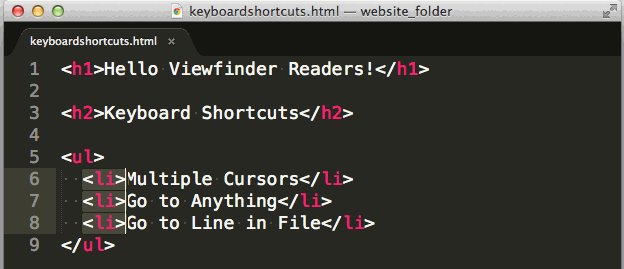
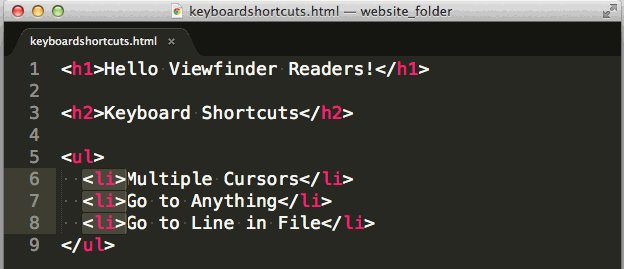
MULTIPLE CURSORS
The sublime text provides a good feature i.e., Multiple cursors, which allows you to type in multiple places at the same time, saving you development time. To trigger multiple cursors, put your cursor on the word you want to be highlighted and hit CTRL + till you have selected all the words you want.MOUSECLICK

DESKTOP KEYBOARD
You can enable Desktop Keyboard in sublime test and using this keyboard you can work where the keyboard is not present. Press CTRL + ALT + B for enable Desktop Keyboard and to disable same key phrase is used.
GENERAL EDITING SHORTCUTS
| NO. | SHORTCUT | DESCRIPTION |
| 1 | CTRL + ENTER | Insert Line After |
| 2 | CTRL + SHIFT + ENTER | Insert Line Before |
| 3 | CTRL + SHIFT + UP ARROW | Move Line Up |
| 4 | CTRL + SHIFT + DOWN ARROW | Move Line Down |
| 5 | CTRL + L | Select Line (Repeat to select next lines) |
| 6 | CTRL + D | Select Line (Repeat select other occurences) |
| 7 | CTRL + X | Cut Line |
| 8 | CTRL + SHIFT + K | Delete Line |
| 9 | CTRL + K + K | Delete from cursor to End of Line |
| 10 | CTRL + K + BACKSPACE | Delete from cursor to Start of Line |
| 11 | CTRL + ] | Indent Current Line |
| 12 | CTRL + [ | Unindent Current Line |
| 13 | CTRL + SHIFT + V | Paste and Indent Correctly |
| 14 | CTRL + V | Paste Line |
| 15 | ALT + SHIFT + W | Wrap Selection in HTML tag via Paragraph tag |
| 16 | ALT + . | Close Current HTML Tag |
| 17 | CTRL + U | Undo |
| 18 | CTRL + Spacebar | Select Next AutoComplete Suggestion |
| 19 | CTRL + Y | Redo |
| 20 | CTRL + SHIFT + D | Duplicate Lines |
| 21 | CTRL + J | Join Line below to end of current line |
| 22 | CTRL + / | Comment / Uncomment Current Line |
| 23 | CTRL + SHIFT + / | Block Comment Current Selection |
| 24 | CTRL + K + U | Convert to Uppercase |
| 25 | CTRL + K + L | Convert to Lowercase |
There are some little practice and usage of these shortcuts you can make yourself as a professional. Given below are some Column selection shortcuts, go with it. You might like it. You can move a selected line using the given 3 no and 4 no shortcut code. You may copy a part of files multiple times this is done using 20 no shortcuts. For Editing purposes, Uppercase and Lowercase of selected Line you can use 24no and 25no shortcuts.
COLUMN SELECTION SHORTCUTS
| NO. | SHORTCUT | DESCRIPTION |
| 1 | ALT + SHIFT + UP ARROW | Column Selection Up |
| 2 | ALT + SHIFT + DOWN ARROW | Column Selection Down |
NAVIGATION SHORTCUTS
| NO. | SHORTCUT | DESCRIPTION |
| 1 | CTRL + G | Go to Line |
| 2 | CTRL + ; | Go to Word / Used as copy and paste |
| 3 | CTRL + R | Go to Symbol |
| 4 | CTRL + P | Immediately Open Files by Name |
| 5 | CTRL + SHIFT + P | ST3’s command palette |
| 6 | CTRL + K + B | Toggle Side Bar |

For coding development time efficiency, You can use Line No shortcuts and other Navigation Shortcuts.
FIND AND REPLACE SHORTCUTS
| NO. | SHORTCUT | DESCRIPTION |
| 1 | CTRL + F | Find |
| 2 | CTRL + H | Replace |
| 3 | CTRL + SHIFT + F | Find in Files (Replace) |
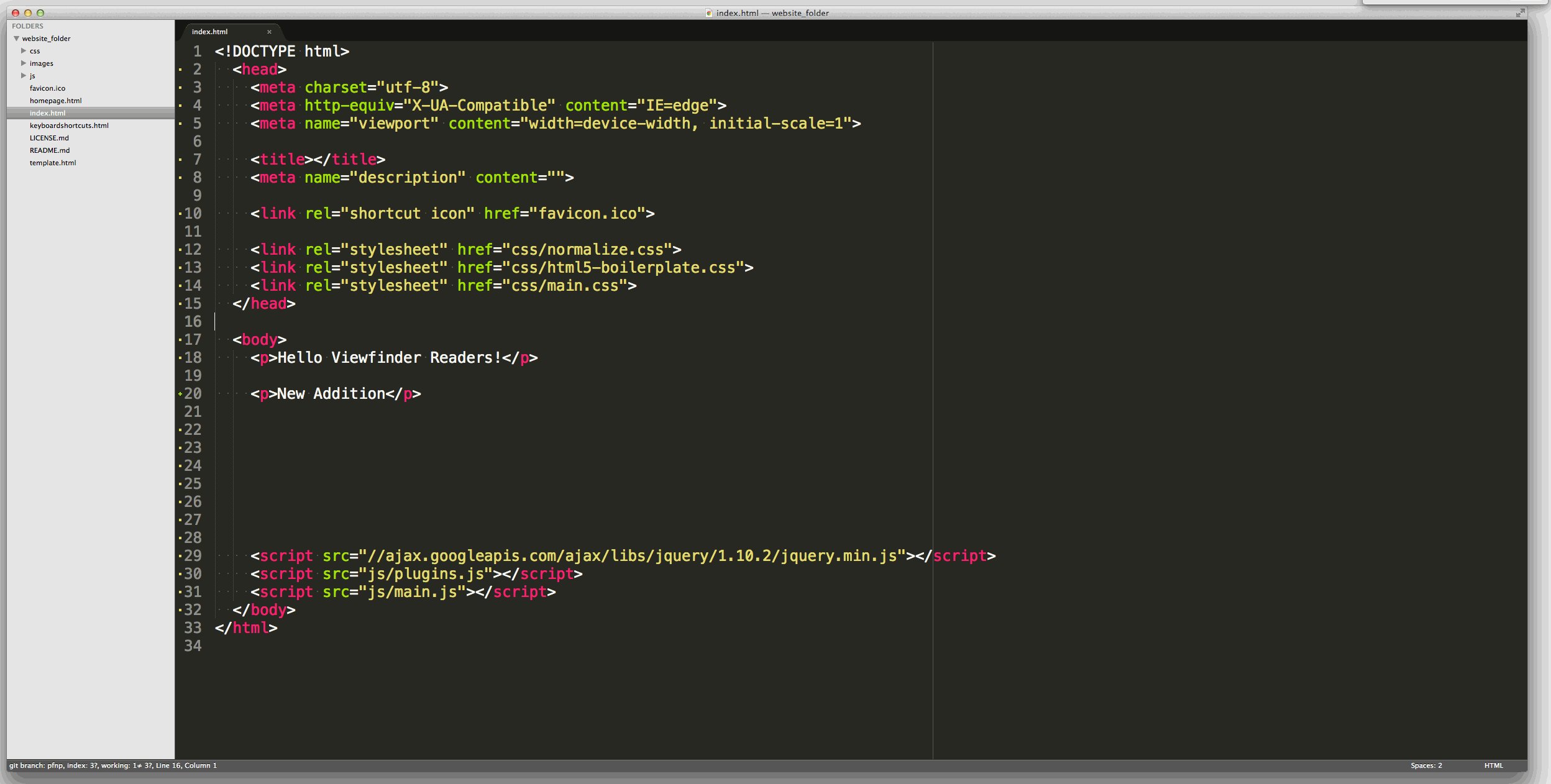
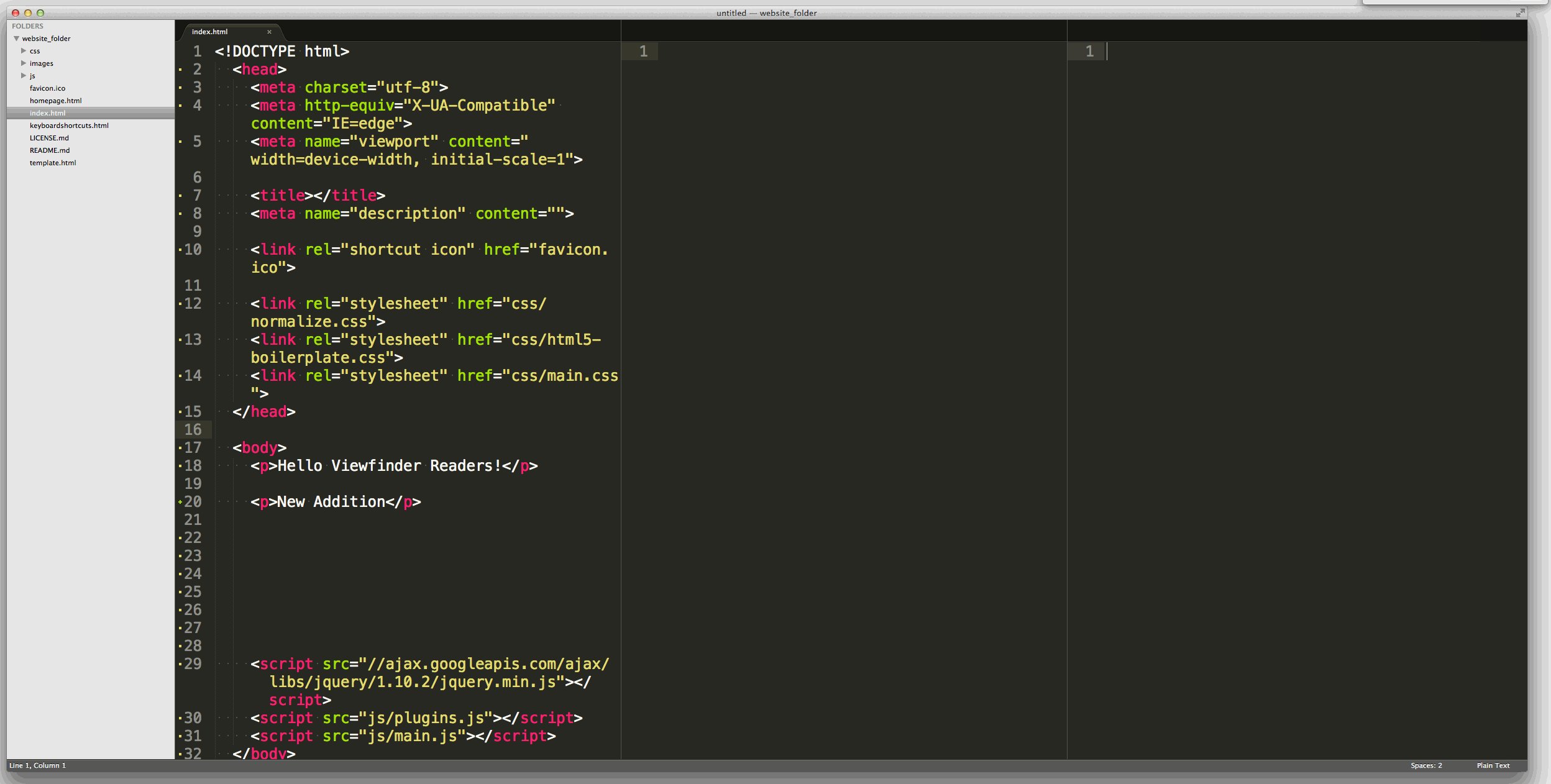
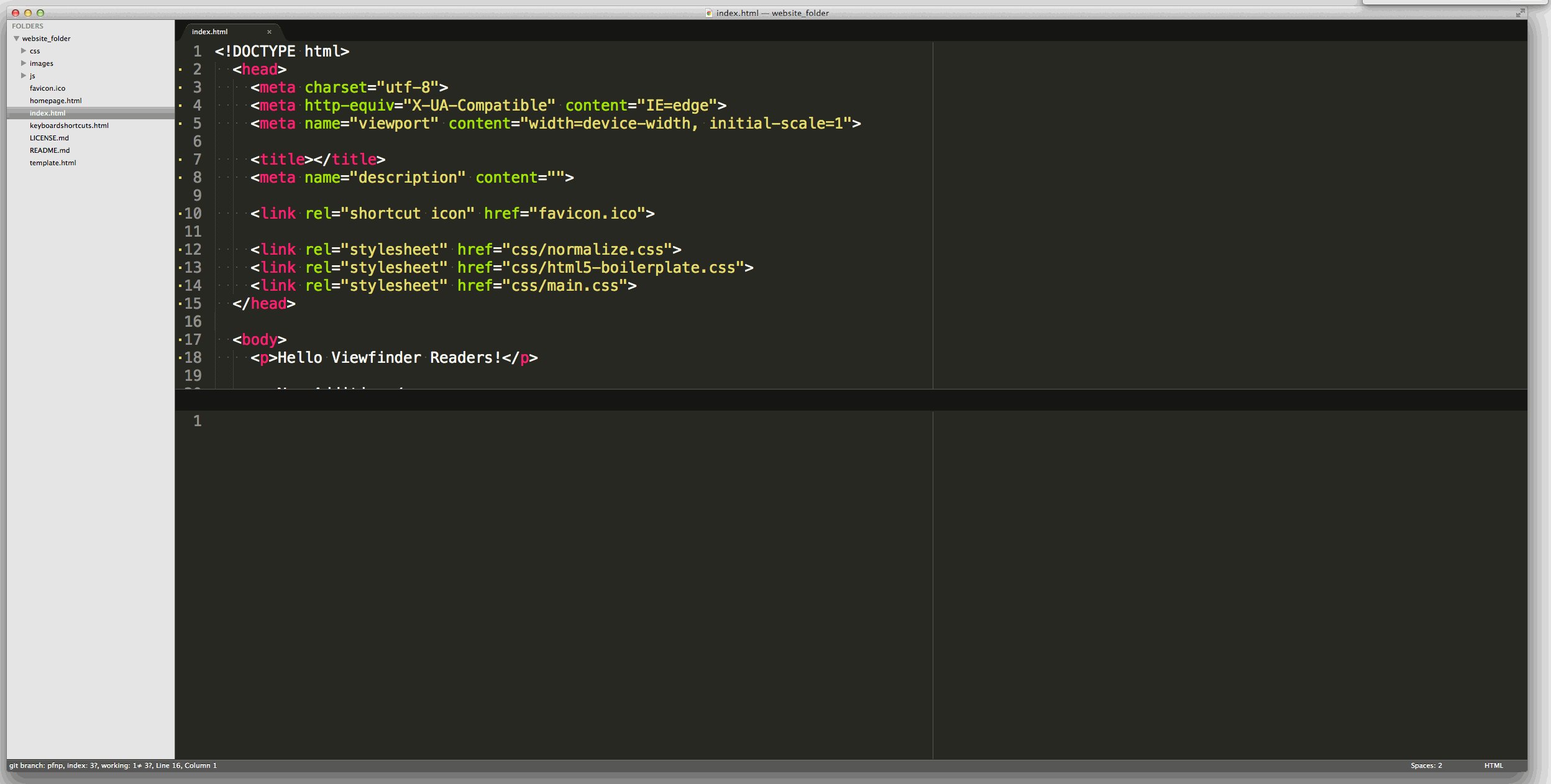
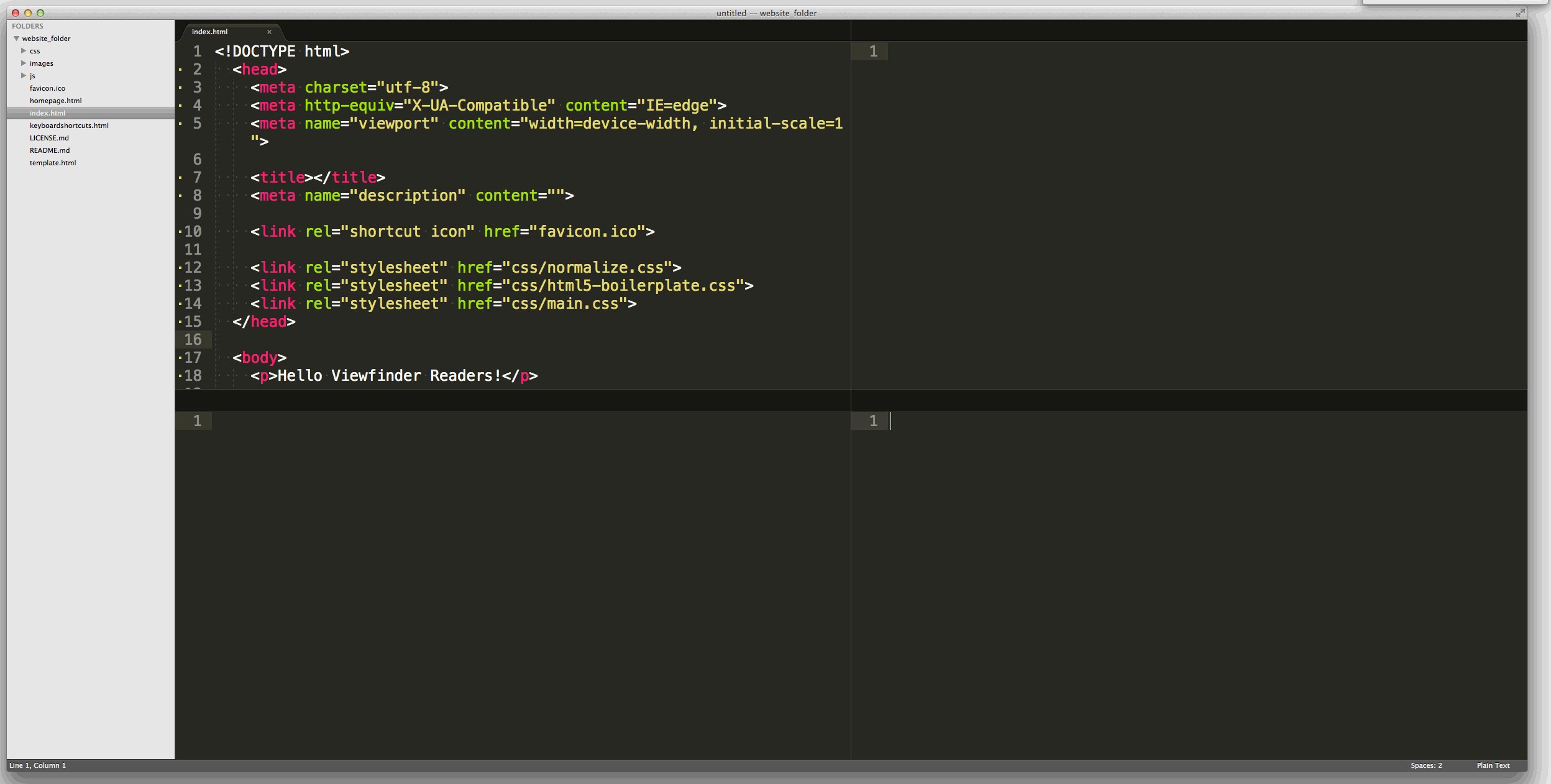
Are you want to be more productive when coding and opening several files? Sublime Text 3, comes with NAVIGATION THROUGH TABS features where you can open several files vertically or horizontally, It also allows you to see open files side by side so that you won’t be switching back and forth between an HTML file and its CSS document, following below shortcuts helps you to achieve this.
NAVIGATION THROUGH TABS
| NO. | SHORTCUT | DESCRIPTION |
| 1 | CTRL + PAGE UP | Cycle up through tabs |
| 2 | CTRL + PAGE DOWN | Cycle down through tabs |
| 3 | CTRL + LEFT ARROW | Find in files |
| 4 | CTRL + W | Close current Tab |
| 5 | ALT + 1.. 9 | Switch to Tab Number |
| 6 | ALT + SHIFT + 1 | Revert view to a single column |
| 7 | ALT + SHIFT + 2 | Split view into two columns |
| 8 | ALT + SHIFT + 3 | Split view into three columns |
| 9 | ALT + SHIFT + 4 | Split view into four columns |
| 10 | ALT + SHIFT + 5 | Set view to Grid |
| 11 | ALT + SHIFT + 8 | Split view into two rows |
| 12 | CTRL + 1…4 | Jump to group where num is 1..4 |
| 13 | CTRL + SHIFT + 1..9 | Move the file to specified group where num os 1..4 |
| 14 | CTRL + F2 (+ fn) | Switch Bookmark (Save Bookmark) |
| 15 | CTRL + SHIFT (+ fn) + F2 | Clear Bookmark |
| 16 | F2 | Next Bookmark |
| 17 | SHIFT + F2 | Previous Bookmark |

SIDEBAR ENHANCEMENTS
Sidebar Enhancements extends the functionality by allowing you to run actions on files and folders not normally available. You’ll also be able to run these actions from the Command Palette with this package.

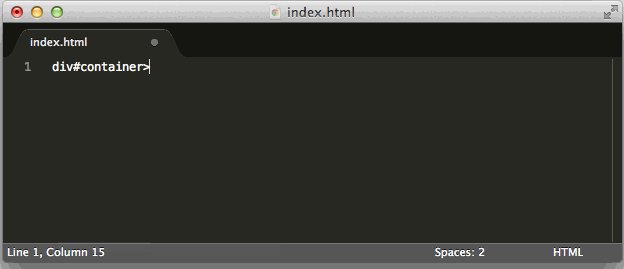
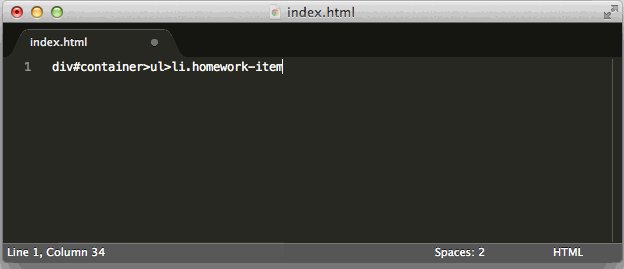
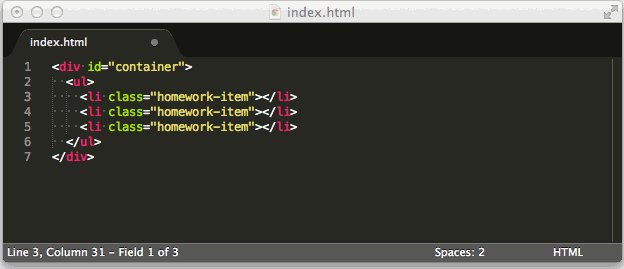
EMMET
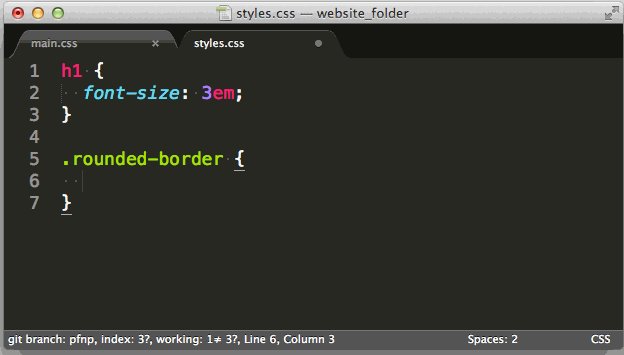
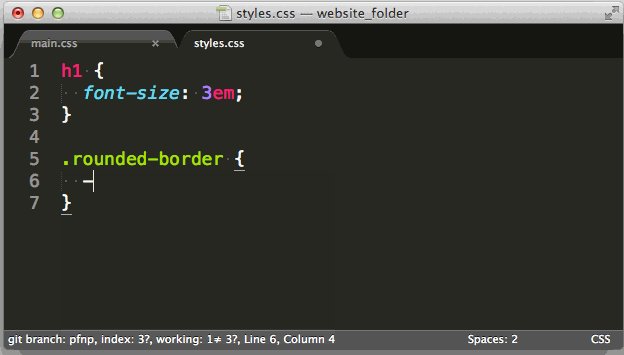
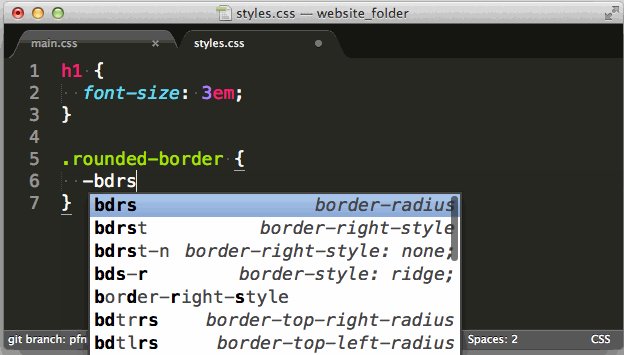
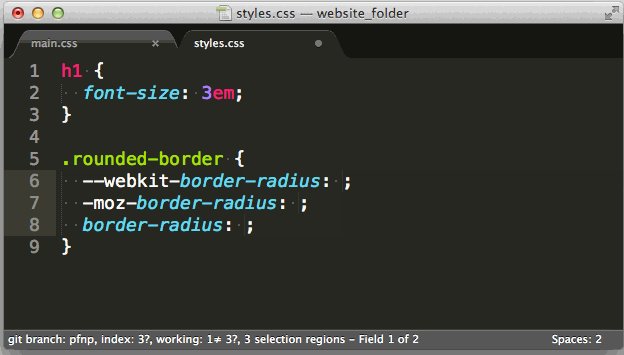
Emmet makes coding HTML much easier by using shortcuts based on CSS selectors. Emmet doesn’t stop with HTML tags, classes, and IDs. Lorem ipsum text is something web developers use a lot. Often they’ll head off to a lorem ipsum generator, but with Emmet, just type lorem and hit tab. Want a certain number of filler words (such as 100 words of lorem ipsum)? Use lorem100 instead. Emmet also extends to CSS. For example, CSS vendor prefixes are always a pain, so Emmet lets you use the shorthand -bdrs to set a border-radius.


There are some simple one line Question Answers given below, You might like:
1> How to enable Emmet or Install Emmet in Sublime Text 3 ?
The preferable way to install Emmet is to use Package Control: Open Command Palette in Sublime Text. Pick the “Install Package” command. Find and install the “Emmet” plugin.
2> How to Selecting an Entire Line ?
To select the entire current line: CTRL + L.
3> How to manage Indented in Sublime Text 3 ?
To select all code that shares immediate indentation: CTRL + SHIFT + J.
4> How to Selecting Everything Inside an HTML Tag ?
To select everything inside the current HTML tag: CTRL + SHIFT + A.
5> How to Indent Quickly in HTML ?
Every developer knows the importance of indentation because it keeps your code legible and easier to understand. If you want to increase the current line’s indent, use CTRL + ]. Decreasing the indent uses the other square bracket key (CTRL + [).
6> How to Deleting Lines in Sublime Text 3?
In KLOC, You may be confused and feel disturbed to delete word by word or delete the whole line. In this case, ST3 has a handy shortcut for deleting lines without having to select the entire line. CTRL + SHIFT + K (PC and Mac) will delete the current line your cursor is on.

Comments
Post a Comment
Please do not enter any spam link in the comment box.